Zrób szablon bloga - instrukcja
Design bloga bywa ciężkim kawałkiem chleba. Czasami jest też nazywany przez niektórych "czarną magią". Jestem pewna, że każdy bloger chce, aby jego strona wyglądała jak najlepiej. Mam nadzieję, że z dniem dzisiejszym dzięki Galantyce będzie to prostsze do zrealizowania.
Przygotowałam szablon, do którego wykonania potrzebne są jedynie chęci oraz podlinkowany nagłówek w formie graficznej. Moja instrukcja zawiera kilka niestandardowych kodów, które warto wykorzystać, bądź zapamiętać na przyszłość.
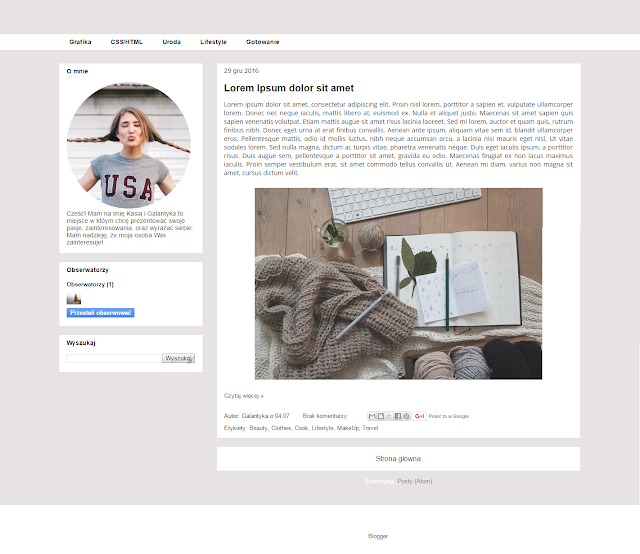
Efekt pracy
Are you ready? Let`s go!
Pierwszym podstawowym krokiem jest wgranie tła, dostosowanie szerokości kolumn (u mnie szerokość wynosi 1190px, a pasek boczny 350px) oraz układu treści. Ja wybrałam pasek boczny po lewej stronie. Gdy już zadbamy o szkielet bloga, w podstronie 'Zaawansowane' zmieniamy kolory na interesujące nas. Ja na wstępie zrobiłam wersję czarno-białą, a resztę zrobię przez CSS.
Z takim o to szablonem rozpoczynam kodowanie.
Jeśli chcemy usunąć tło z danego gadżetu (w mojej instrukcji jest podany na Zdjęcie i text) musimy wyszukać ID gadżetu, które zasłuży nam jako selektor.
Jeśli doszedłeś do tego momentu, to wiedz, że jestem z Ciebie dumna jak z własnego dziecka! Jeśli coś nie jest do końca zrozumiałe, zapraszam na mój email galantyka@gmail.com. Możecie również napisać w komentarzach o poszczególnym problemach. Chciałabym jednocześnie dodać, że zawartość tego posta jest moją, samodzielną pracą, dlatego zwracam się z prośbą o nie podpisywanie się pod nią i nie kopiowanie na swoje wpisy. Dziękuję :)
Nagłówek
| .header-outer {background-color : #ff7272; width: 100%; margin: 0; padding: 0; padding-bottom: 10px !important; text-align: center;} | Tło nagłówka |
| .Header {background-image: url(LINK DO NAGŁÓWKA); background-position: center !important; width: 100% !important; background-repeat: no-repeat;padding-top: 130px;} | Zdjęcie nagłówka |
Strony
| .tabs-outer {padding: 7px;} | Wysokość stron |
| .tabs-outer{text-align:center;position:relative;} .PageList li {display:inline !important; float:none !important;} | Wyśrodkowanie stron |
Tytuł Posta
| h3.post-title {border-bottom: 3px #877a7a dashed;} | Podkreślenie tytułu wpisu |
| h3.post-title { text-align:center;} | Wyśrodkowanie |
| h3.post-title { padding:3px;} | Wysokość |
| h3.post-title {text-transform:uppercase;} | Wszystkie litery wielkie |
Data
| .date-header span {width: 50px; height: 30px;} | Szerokość/Wysokość daty. |
| .date-header span {border-top: #ff7272 3px solid;border-bottom: #ff7272 5px solid;} | Obramowanie na górze/dole. |
| .date-header span {border-radius: 30px 30px 30px 40px;} | Zaokrąglenia |
| .date-header span{ margin: -0px -100px -90px 820px;} | Pozycja |
| .date-header span {background-color: #fff ;} | Kolor tła daty |
| .date-header span {text-align: center ;} | Wyśrodkowanie tekstu |
Usunięcie tła z gadżetów
Jeśli chcemy usunąć tło z danego gadżetu (w mojej instrukcji jest podany na Zdjęcie i text) musimy wyszukać ID gadżetu, które zasłuży nam jako selektor.| #Image1 {background: none; border: none;} | Spod zdjęcia |
| #Text1 {background: none; border: none;} | Spod tekstu |
Pasek boczny
| .column-left-inner {text-align:center;} | Wyśrodkowanie zawartości |
| .column-left-inner .widget {border-top: #ff7272 5px solid;} | Podkreślenie na górze gadżetu |
Czytaj więcej
| .jump-link a {background:#ff7272;} | Tło |
| .jump-link a {font-size: 18px;color: #fff;} | Wielkość/kolor czcionki |
| .jump-link a {text-align:center;} | Wyśrodkowanie czcionki |
| .jump-link a {padding: 8px;} | Wysokość |
| .jump-link a {display: block;} | Wyświetlanie w bloku (z góry do dołu) |
Stopka bloga
| .footer-outer {border-top: 4px solid #ff7272;} | Pozioma kreska u góry stopki |
Jeśli doszedłeś do tego momentu, to wiedz, że jestem z Ciebie dumna jak z własnego dziecka! Jeśli coś nie jest do końca zrozumiałe, zapraszam na mój email galantyka@gmail.com. Możecie również napisać w komentarzach o poszczególnym problemach. Chciałabym jednocześnie dodać, że zawartość tego posta jest moją, samodzielną pracą, dlatego zwracam się z prośbą o nie podpisywanie się pod nią i nie kopiowanie na swoje wpisy. Dziękuję :)
Do następnego,
Nishka




7 komentarze
oj taki design to wielkie wyzwanie! zapisuję link i kiedyś sobie poćwiczę:)
OdpowiedzUsuńmalusiawerusia.blogspot.com
Robienie własnego szablonu jest dla mnie bardzo trudne, dlatego jednak wolę gotowe, darmowe szablony. Pozdrawiam:)
OdpowiedzUsuńmuszę kiedyś spróbować się pobawić ;)
OdpowiedzUsuńCzęsto widzę szablony robione samodzielnie przez autorów blogów, co niemal zawsze wprawia mnie w osłupienie :) Dzięki za wskazówki ;)
OdpowiedzUsuńnawet nawet :)
OdpowiedzUsuńYouTube
Blog
Świetnie wytłumaczone ale jednak trochę się boje hahah :D
OdpowiedzUsuńCzuję, że w najbliższym czasie też będę się bawić w graficzną stronę swojego bloga, więc zachowam sobie Twój wpis na potem, jeśli pozwolisz :)
OdpowiedzUsuń